ogg how to add header to headless files
- Channel overview
- Channel architecture
- WhatsApp API Client hosting
-
Accounts
- Access
- Business Profile
-
Capabilities
- Content types
- Indicators
- Action Types
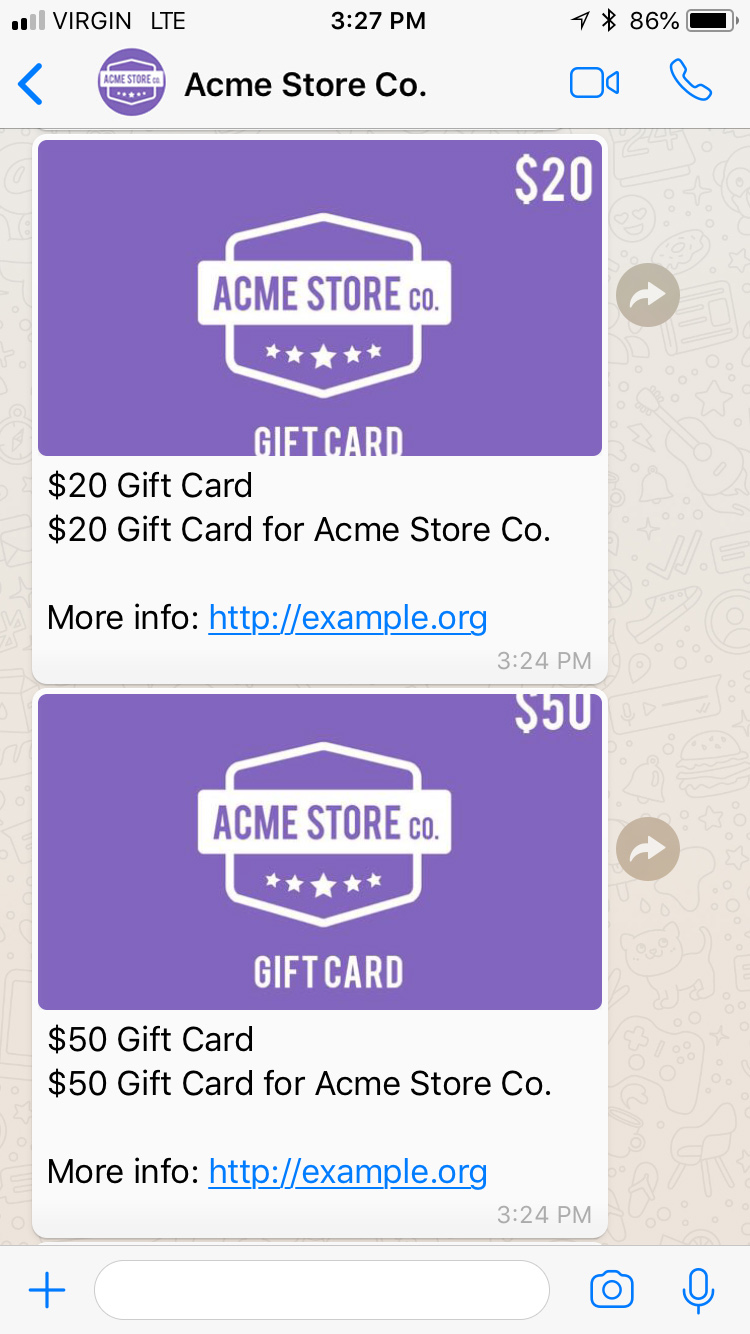
- Structured Messages
- Delivery Events
- Audio
- Quoted Messages
-
WhatsApp Message Us Button
- Quick Setup
- Button Attributes
- Sample Snippet
-
WhatsApp Message Templates
- Creating Message Templates
- Download Message Templates CSV
- Sending Message Templates
- Message Template Reconstruction
- Message Template Default Fallback
- Formatting
-
How to enable the channel
- Create a WhatsApp API client
- Sunshine Conversations Sandbox for WhatsApp
-
How to start conversations
- Outbound messaging
- User initiated
-
Passthrough API
- Reserved Fields
Channel overview
WhatsApp is a channel that is built fundamentally on trust, safety and privacy. One of the reasons why so many people use WhatsApp is because it's spam and advertisement free. To this day, users have only been able to receive messages from the people they care about, and WhatsApp guarantees that their messages are secure and encrypted so nobody else can have access to their conversations.
WhatsApp has now introduced an API for businesses. This means that enterprise software can be used to message customers over WhatsApp. It can be used to respond to customer service requests, to resolve urgent customer issues, to deliver timely notifications (receipts, account updates, gate changes, confirmations, etc.), to automate responses for frequently asked questions, and it can also be integrated into a CRM system to track ticket resolution and enrich customer data.
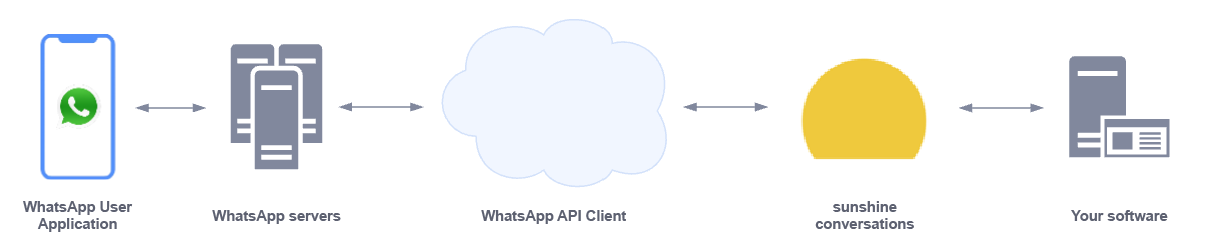
Channel architecture
WhatsApp architecture differs from other messaging channels in a major way. Instead of directly exposing a public REST API, WhatsApp requires deploying a WhatsApp API Client.

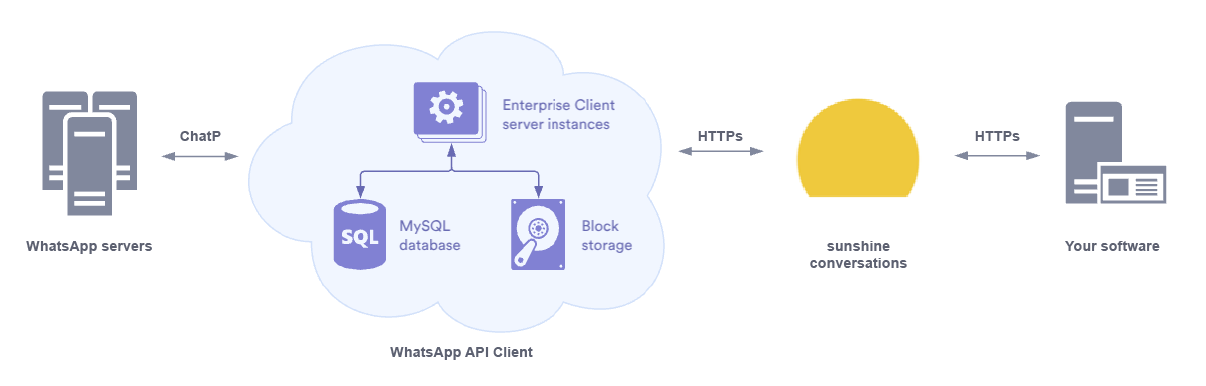
The WhatsApp API Client is similar to the WhatsApp application that runs on smartphones but it's headless and runs in the cloud along with its database and media storage.
The WhatsApp API Client connects to the WhatsApp server using their proprietary ChatP protocol and exposes a REST API and webhooks to send & receive messages. The WhatsApp API Client enables end-to-end encryption, media storage and permanent connection to the WhatsApp network.
The WhatsApp API Client is provided by WhatsApp as a Docker image and requires a MySQL database and a storage volume to be functional.

In this early phase of development, the WhatsApp API Client components are updated every 45 days by WhatsApp and requires upgrade every 90 days. The Sunshine Conversations API shields your software from breaking changes in the WhatsApp API Client.
WhatsApp API Client hosting
When connecting WhatsApp to you can either connect your own WhatsApp API Client that you host or leverage Sunshine Conversations' WhatsApp API Client hosting solution.
Sunshine Conversations' WhatsApp API Client hosting options includes:
- Daily backups
- 24h monitoring
- High availability deployment
-
Rapid upgrade cycle
- Fast follow WhatsApp updates, without any code change on your side
To have access to Sunshine Conversations' Deployments API, contact sales. If you already have access, see the Deployment Guide.
Accounts
Access
The WhatsApp Business Solution program is opening in a Limited Access capacity where WhatsApp approval is required for all businesses entering the program. WhatsApp and solution providers like Sunshine Conversations are bringing businesses onto WhatsApp slowly and thoughtfully to ultimately provide the most benefit for brands and end consumers. Fill out this form to indicate your interest in this early access program.
While you wait for approval from the WhatsApp team, you can start testing the integration by using the Sunshine Conversations Sandbox for WhatsApp.
Business Profile
You can configure key business information for each number connected to WhatsApp using our Update Integration Profile API or through the WhatsApp Integration Dashboard page in the Dashboard.
- A profile picture
- Address of business
- Description of business
- Email for business contact
- Business vertical/industry
- Business website
The business profile is shown to end users in the contact entry corresponding to the connected phone number.
Capabilities
WhatsApp supports a wide variety of capabilities as seen in the channel capabilities grid. Below is a detailed view of each capability.
Content Types
Action Types
-

-

Extension
Partial Support API
-

-

Postback
Partial Support API
-

-

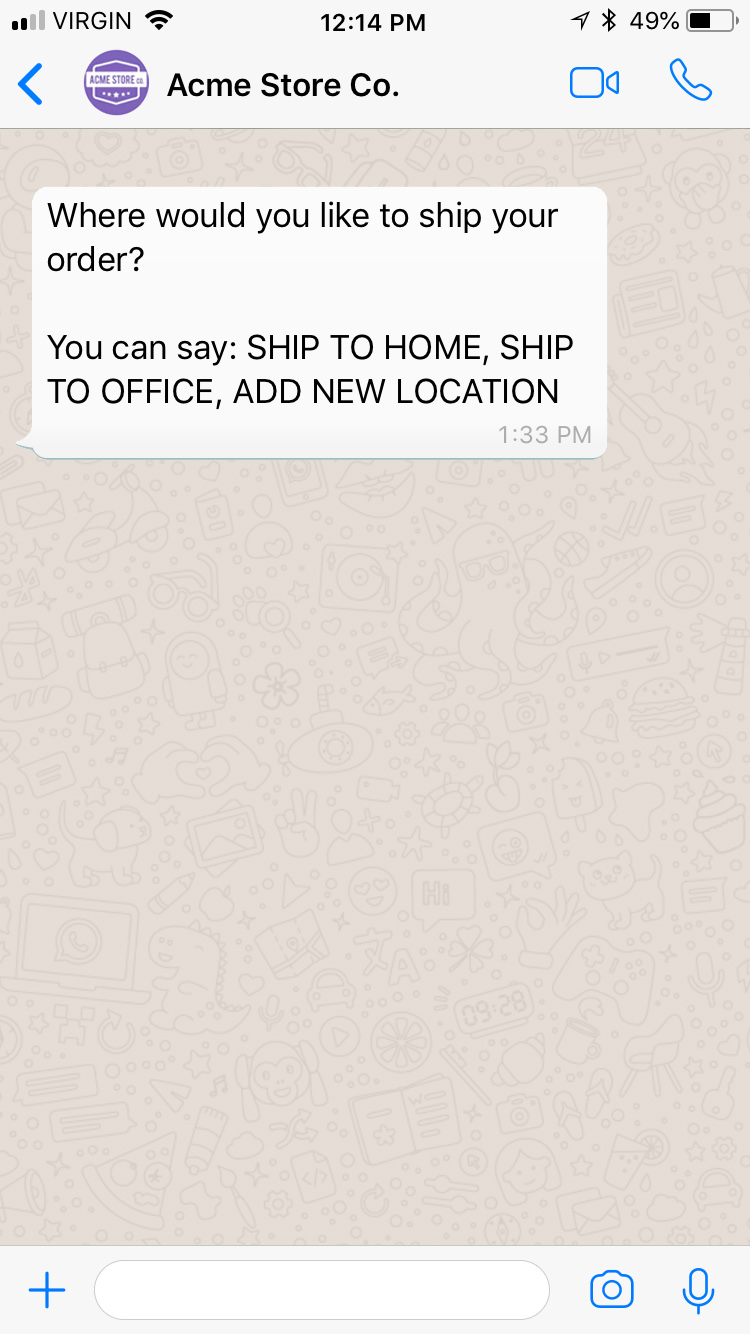
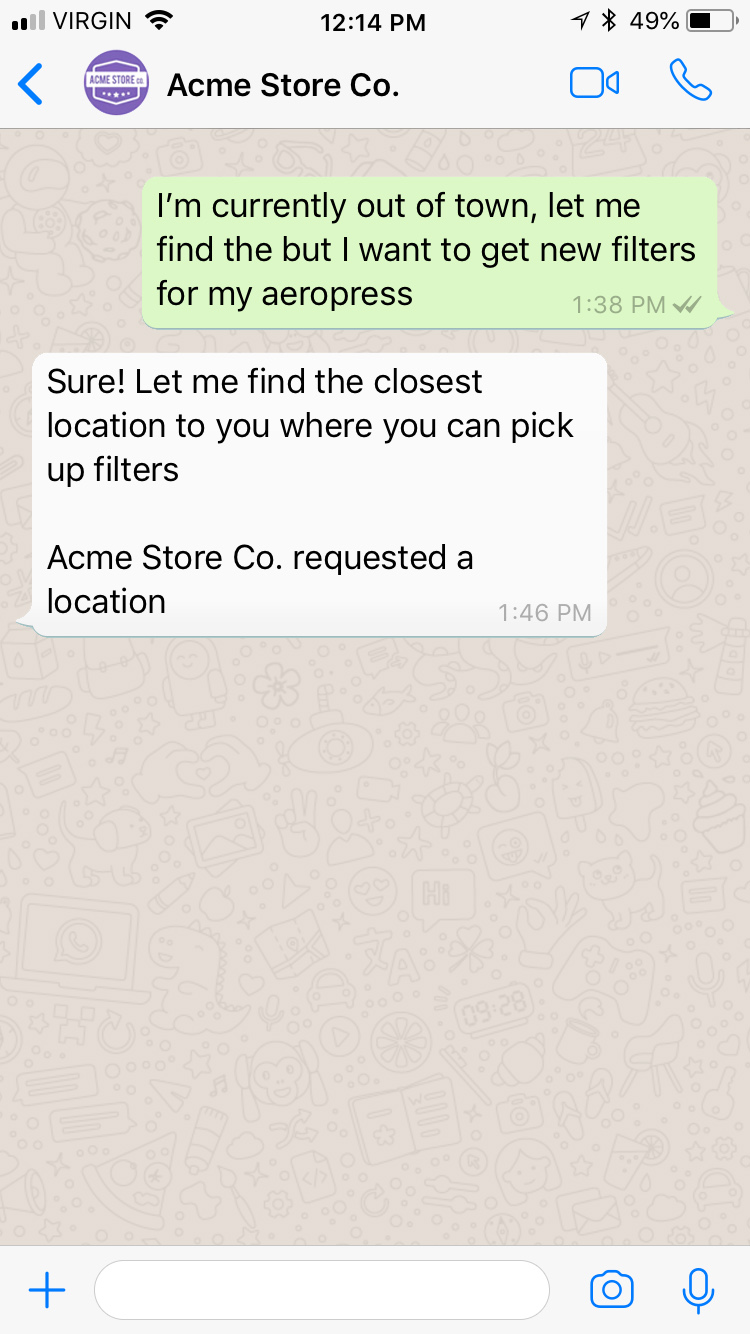
Location Request
Partial Support API
Structured Messages
-

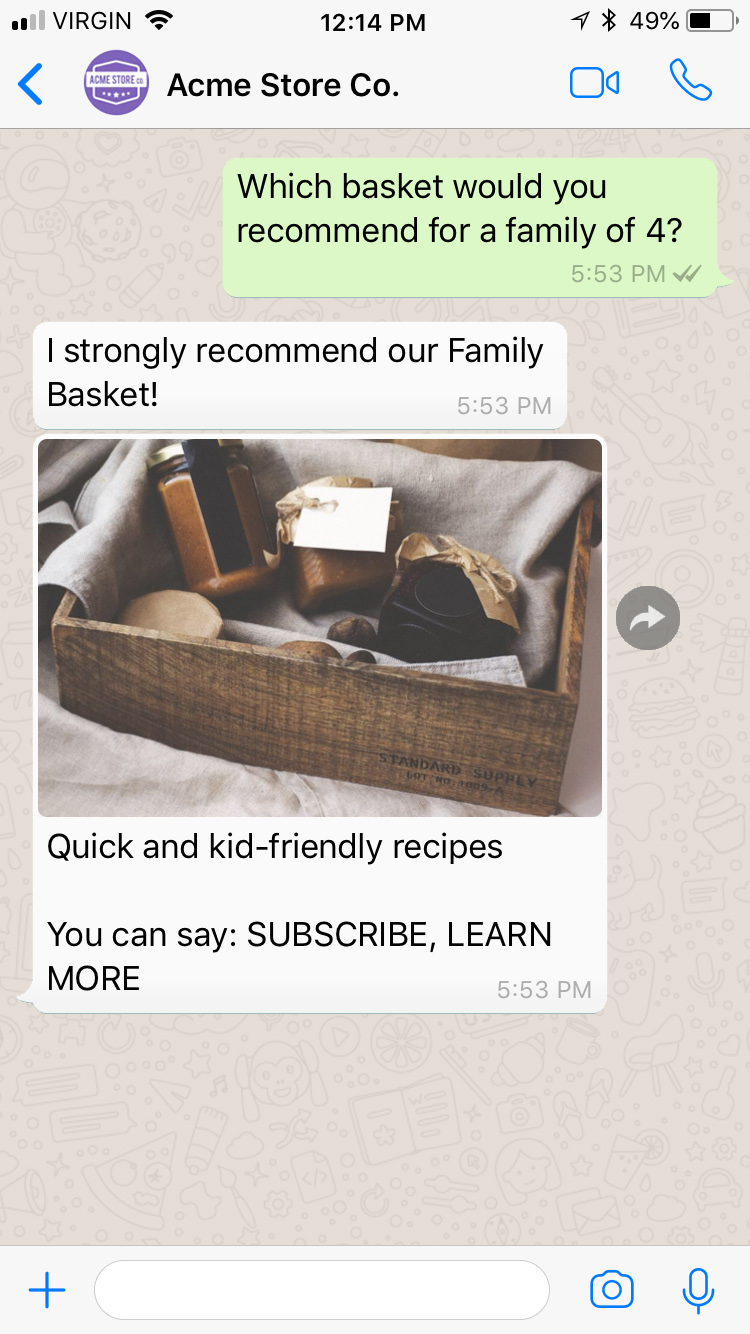
Compound Message
Partial Support API
-

Carousel
Partial Support API
Indicators
Outbound Messaging
-
Notification
Full Support API
Delivery Events
Delivery events allow you to track deliveries of Sunshine Conversations messages to WhatsApp by subscribing to the conversation:message:delivery:channel webhook. Sunshine Conversations also tracks user deliveries on WhatsApp which let you confirm whether a message has reached the user by listening to the conversation:message:delivery:user webhook. Failures to deliver a message to WhatsApp or to a WhatsApp user can be detected by subscribing to the conversation:message:delivery:failure webhook.
The WhatsApp message IDs associated with each Sunshine Conversations message are available in delivery event payloads in the externalMessages property.
Audio
Audio messages are rendered with an audio player and display the caption in a separate text message. When a file is larger than 5MB or has an extension not included in the following list: .aac, .mp4, .amr, .mp3, .opus, and .ogg it will be sent as a link; otherwise it will be rendered natively in the conversation. Moreover, if an error is detected when sending an audio message, the message will instead be delivered as a text message containing a link.
Quoted Messages
WhatsApp allows users to quote a specific message in a reply.

When receiving a reply, WhatsApp only includes the reference id of the quoted message. Sunshine Conversations uses this external message id to match it to a message present in the conversation history and provide the full message content within the message:appUser webhooks (example below). If the message can't be matched or is older than 60 days, the external message id is still provided. See quoted messages for details.
{ "app" : { "id" : "5963c0d619a30a2e00de36b8" } , "webhook" : { "id" : "5f4eaef81e3dcc117c7ba48a" , "version" : "v2" } , "events" : [ { "id" : "5f74a0d52b5315fc007e798a" , "createdAt" : "2020-09-30T15:14:29.834Z" , "type" : "conversation:message" , "payload" : { "conversation" : { "id" : "f52b01137aa6c250bc7251fa" , "type" : "personal" } , "message" : { "id" : "5f74c7d84a146f3abd72af1d" , "received" : "2020-09-30T18:00:56.820Z" , "author" : { "userId" : "26508c10541a4b0ff472e5e2" , "avatarUrl" : "https://s3.amazonaws.com/avatar.jpg" , "displayName" : "Steve Rogers" , "type" : "user" , "user" : { "id" : "26508c10541a4b0ff472e5e2" , "externalId" : "912382197" } } , "content" : { "type" : "text" , "text" : "hello" } , "source" : { "type" : "whatsapp" , "integrationId" : "daf6e616c2a637261bd9656c" , "originalMessageId" : "5a1c9fc63905320d87fb5ff1" , "originalMessageTimestamp" : "2020-09-30T19:00:00.000Z" } , "quotedMessage" : { "type" : "message" , "message" : { "id" : "55c8c1498590aa1900b9b9b1" , "received" : "2020-09-30T18:00:56.000Z" , "author" : { "type" : "business" } , "content" : { "type" : "image" , "mediaUrl" : "http://example.org/image.jpg" } , "source" : { "type" : "whatsapp" , "integrationId" : "daf6e616c3a637261bd9656f" , "originalMessageId" : "5a1c9fc63905320d87fb5ff1" , "originalMessageTimestamp" : "2020-09-30T18:00:56.000Z" } } } } } } ] } WhatsApp Message Us Button
In order to make WhatsApp easily discoverable on your website, you can add the WhatsApp "Message Us" button plugin.
Your customers will be able to use this button to immediately start a conversation with your business on WhatsApp. When on desktop, clicking the button will bring the user to web.whatsapp.com. When using a mobile device, the WhatsApp native app will be opened on the user's device if available, otherwise they will be taken to web.whatsapp.com.
Quick setup

In order to render the default button, you need to include the following code snippet in the page, where you would like the button to be rendered. The snippet requires, at a minimum, your WhatsApp phone number to generate the base button.
<div class = "wa-message-us" number = "15551234567" > <script src = "https://cdn.smooch.io/whatsapp/message-us-btn.min.js" type = "text/javascript" > </script > </div > For more advanced customizations, you can use the custom attributes that are available.
Button Attributes
| Attributes | Default value | Description |
|---|---|---|
class | "wa-message-us" | Required This value must be included as it is needed to generate your custom button. |
number | n/a | Required This is your WhatsApp Business number without spaces, dashes or special characters . |
label | "Message Us on WhatsApp" | Optional You can customize the button label. |
pre_filled_message | n/a | Optional This is the text that is prefilled in the user's chat input when WhatsApp opens. |
color | "green" | Optional You can set your preferred button color. Choose between white , green and teal . |
size | "standard" | Optional You can set your preferred button size. Choose between compact and standard . |
border_radius | "4px" | Optional Set the border-radius of the button. You will need to include the unit as well, either px or % |
If any of the optional attributes are omitted, the default value will be used.
All of the attributes above should be placed in the snippet as html attributes of the div:
<div class = "wa-message-us" number = "<YOUR_WHATSAPP_NUMBER>" label = "<CUSTOM_BUTTON_LABEL>" pre_filled_message = "<CUSTOM_PREFILLED_MESSAGE>" color = "<teal | green | white>" size = "<standard | compact>" border_radius = "<VALUE_IN_PX_OR_%>" > <script src = "https://cdn.smooch.io/whatsapp/message-us-btn.min.js" type = "text/javascript" > </script > </div > Here are some examples of buttons with only changes to the color and size attributes:
| Standard | Compact | |
|---|---|---|
| Teal |  |  |
| Green |  |  |
| White |  |  |
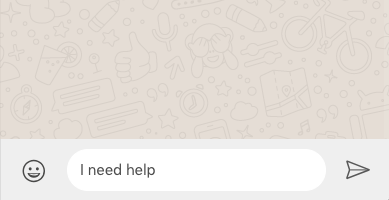
Sample snippet with all attributes
<div class = "wa-message-us" number = "15555555555" label = "Contact Us" pre_filled_message = "I need help" color = "green" size = "compact" border_radius = "20px" > <script src = "https://cdn.smooch.io/whatsapp/message-us-btn.min.js" type = "text/javascript" > </script > </div > This snippet will generate the following button, and will pre-fill the user chat input with "I need help":

WhatsApp Message Templates
For an overview of WhatsApp Message Templates, please read this guide before proceeding with the instructions below.
WhatsApp provides their own templated message mechanism. WhatsApp Message Templates are plain text messages that are individually approved by the WhatsApp team to ensure they do not violate the WhatsApp policies. Businesses must use message templates when first reaching out to users or when sending a message 24h after the last message from the user. This type of message is paid.
Creating Message Templates
If Sunshine Conversations manages your WhatsApp Business Account, you can use the Sunshine Conversations dashboard to create a message template.
For information on Sunshine Conversations WhatsApp message template APIs, see WhatsApp Message Templates.
-
Navigate to the WhatsApp Integration Dashboard page in the Dashboard.
-
Select the
Message Templatestab. -
Choose a
Categoryfrom the dropdown list. -
Create a unique
Name. The name can only contain alphanumeric characters and underscores ( _ ). No other characters or whitespaces are allowed. The message template name is not customer facing; it is only used for internal purposes. -
Choose the
Languagefrom the dropdown list. If you want to add an additional language to an existing message template, be sure to enter the same message template name in the previous step. -
(optional) Choose a
Headertype from the dropdown list. Available types areText,Image, andDocument. If typeTextis selected, then you must enter theHeader Text. -
Enter the
Bodytext. Refer to the examples and guidelines provided by Facebook.Example of a shipping update:
"Your order {{1}} for a total of {{2}} is confirmed. The expected delivery is {{3}}."Notice the
{{1}} {{2}} {{3}}parameters that allow you to personalize the message being sent. -
(optional) Enter the
Footertext. -
(optional) Enter any
Buttonsyou want to add.- For a reply button, simply enter the button text.
- For a phone number button, simply enter the phone number.
- For a url button, enter the website. Append {{1}} in order to make the URL dynamic.
-
Select
Submit.
Download Message Templates CSV
Select the Download templates (.CSV) link in the Message Templates tab of your WhatsApp Integration Dashboard page in the Dashboard to view the status of Facebook's review of the message templates.
Sending Message Templates
WhatsApp's Message Templates can be used to send messages via:
- the Post Message API
- the Shorthand Syntax
If Message Template Reconstruction is enabled, the message is automatically converted to the Sunshine Conversations schema to be stored in the conversation record. It will reflect the message that the user received.
Post Message API
Using the Post Message API, WhatsApp Message Templates can be sent using "schema": "whatsapp" and populating the content key using the native WhatsApp schema.
To confirm that the conversation is linked to WhatsApp before sending a WhatsApp Message Template, you can optionally specify a destination object in the payload to leverage the additional validation provided by channel targeting. If WhatsApp is not linked to the target conversation, a 404 client_not_found error will be returned.
Example requests
POST /v2/apps/{appId}/conversations/{conversationId}/messages Template with no components
{ "author" : { "type" : "business" } , "schema" : "whatsapp" , "content" : { "type" : "template" , "template" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } } } , "destination" : { "integrationType" : "whatsapp" } } Message with body variables
{ "author" : { "type" : "business" } , "schema" : "whatsapp" , "content" : { "type" : "template" , "template" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "components" : [ { "type" : "body" , "parameters" : [ { "type" : "text" , "text" : "My User Name" } , { "type" : "text" , "text" : "My Agent Name" } ] } ] } } , "destination" : { "integrationType" : "whatsapp" } } { "author" : { "type" : "business" } , "schema" : "whatsapp" , "content" : { "type" : "template" , "template" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "components" : [ { "type" : "header" , "parameters" : [ { "type" : "text" , "text" : "My Title" } ] } ] } } , "destination" : { "integrationType" : "whatsapp" } } { "author" : { "type" : "business" } , "schema" : "whatsapp" , "content" : { "type" : "template" , "template" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "components" : [ { "type" : "header" , "parameters" : [ { "type" : "image" , "image" : { "link" : "https://image.jpg" } } ] } ] } } , "destination" : { "integrationType" : "whatsapp" } } { "author" : { "type" : "business" } , "schema" : "whatsapp" , "content" : { "type" : "template" , "template" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "components" : [ { "type" : "header" , "parameters" : [ { "type" : "document" , "document" : { "link" : "https://document.pdf" , "filename" : "My Document" } } ] } ] } } , "destination" : { "integrationType" : "whatsapp" } } Message with quick reply buttons
{ "author" : { "type" : "business" } , "schema" : "whatsapp" , "content" : { "type" : "template" , "template" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "components" : [ { "type" : "button" , "sub_type" : "quick_reply" , "index" : "0" , "parameters" : [ { "type" : "payload" , "payload" : "TALK_TO_AGENT" } ] } , { "type" : "button" , "sub_type" : "quick_reply" , "index" : "1" , "parameters" : [ { "type" : "payload" , "payload" : "MORE_QUESTIONS" } ] } , { "type" : "button" , "sub_type" : "quick_reply" , "index" : "2" , "parameters" : [ { "type" : "payload" , "payload" : "GOODBYE" } ] } ] } } , "destination" : { "integrationType" : "whatsapp" } } Message with dynamic url button
{ "author" : { "type" : "business" } , "schema" : "whatsapp" , "content" : { "type" : "template" , "template" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "components" : [ { "type" : "button" , "sub_type" : "url" , "index" : "1" , "parameters" : [ { "type" : "text" , "text" : "ticket.pdf" } ] } ] } } , "destination" : { "integrationType" : "whatsapp" } } Message with header image, body variables, 3 quick replies
{ "author" : { "type" : "business" } , "schema" : "whatsapp" , "content" : { "type" : "template" , "template" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "components" : [ { "type" : "header" , "parameters" : [ { "type" : "image" , "image" : { "link" : "https://image.jpg" } } ] } , { "type" : "body" , "parameters" : [ { "type" : "text" , "text" : "My User Name" } , { "type" : "text" , "text" : "My Agent Name" } ] } , { "type" : "button" , "sub_type" : "quick_reply" , "index" : "0" , "parameters" : [ { "type" : "payload" , "payload" : "TALK_TO_AGENT" } ] } , { "type" : "button" , "sub_type" : "quick_reply" , "index" : "1" , "parameters" : [ { "type" : "payload" , "payload" : "MORE_QUESTIONS" } ] } , { "type" : "button" , "sub_type" : "quick_reply" , "index" : "2" , "parameters" : [ { "type" : "payload" , "payload" : "GOODBYE" } ] } ] } } , "destination" : { "integrationType" : "whatsapp" } } Shorthand Syntax
You can easily send templated messages on WhatsApp using the Sunshine Conversations' rich message syntax within a plain text message.
&(( namespace=[[namespace]] template=[[template]] fallback=[[fallback]] language=[[language]] header_image/header_document/header_text=[[https://image.jpg/...]] header_filename=[[My File]] body_text=[[param_1]] body_text=[[param_2]] button_index=[[0]] button_payload=[[payload]] button_index=[[1]] button_url=[[channels/whatsapp]] ))& namespace : The namespace within which the Message Template is defined (WhatsApp portal)
template : The name or "element_name" of your Message Template (WhatsApp portal)
language : The language of your Message Template (WhatsApp portal)
body_text : A variable in the list of parameters that will be inserted into the relevant fields in the Message Template. This can be provided as many times as the amount of variables in the template. For a template without variables, this should not be used.
header_image/header_document/header_text : The variable text or media url that will be used for the header of the message. You can't use more than one header. For header_image or header_document, the url to the media must be provided.
header_filename : The variable file name that will be used to title the header_document file sent to WhatsApp. This can only appear directly after header_document.
button_index : The variable button index that will be used in the button component of the message. This must be supplied before button_url or button_payload, and it must match the index of the button in the actual WhatsApp template.
button_payload : The variable payload used for quick reply actions sent to WhatsApp. This must be supplied after button_index. The payload will be reflected in the resulting webhook.
button_url : The variable used for dynamic URL actions sent to WhatsApp. This must be supplied after button_index. The value will be appended to the dynamic URL set in the WhatsApp Message Template.
fallback : Text fallback will usually be ignored, instead the message.text field in the conversation record will be populated automatically by Message Template Reconstruction using the template definition from the WhatsApp Manager. With Message Template Reconstruction disabled, the fallback text is saved to the conversation record and sent to the user's non-WhatsApp channels.
We recommend that you save several versions of your Message Template as "canned messages" or "saved agent replies" in your system so that agents can quickly customize and send these messages without typing the entirety of the syntax.
Old syntax (deprecated)
We also support the old shorthand syntax:
&[Welcome Bob, I'm Joe](XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX, hello_world, Bob, Joe)
When using this syntax to send templated messages, by default en-US will be used as the language. The language can be configured via the integration API.
Message Template Reconstruction
Message Template Reconstruction enables the conversation history stored by Sunshine Conversations to reflect the message as seen by the user, so that all the software connected to the conversation (e.g. agent software or bot platform) have the full context. Sunshine Conversations leverage the Business Management API to connects to your WhatsApp Manager an achieve the reconstruction. This is an optional process that has no impact on the end-user view on WhatsApp.
Message templates must be sent using schema via the API or the shorthand syntax for Message Template Reconstruction to work.
Conversion Table
| WhatsApp component | WhatsApp component value | Reconstructed message property | Notes |
|---|---|---|---|
| Header text | Text: "Header title: {{1}}" | "text": "Header title: TITLE" | Reconstructed header text will always appear at the start of the text property |
| Header image | URL: Defined at send time | "type": "image", "mediaUrl": " https://example.png " | Message type will also be set to "image" |
| Header document | URL: Defined at send time | "type": "file", "mediaUrl": " https://example.pdf " | Message type will also be set to "file". |
| Body text | Text: "Hi {{1}} {{2}}, how can we help you?" | "text": "Hi First Last, how can we help you?" | Reconstructed body text will always appear after header text in the text property |
| Footer text | Text: "Thank you for contacting Acme" | "text": "Thank you for contacting Acme" | Reconstructed footer text will always appear at the end of the text property |
| Reply button | Button text: "Yes" Payload: Defined at send time | "actions[].type": "reply", "actions[].text": "Yes", "actions[].payload": "YES" | Buttons will be converted into appropriate Sunshine Conversation actions |
| Phone number button | Button text: "Call me" Number:+15141112222 | "actions[].type": "link", "actions[].text": "Call me", "actions[].uri": "tel://+15141112222" | Buttons will be converted into appropriate Sunshine Conversation actions |
| URL button | Button text: "Visit site" URL: https://smooch.io/{{1}} | "actions[].type": "link", "actions[].text": "Visit site", "actions[].uri": " https://smooch.io/pricing " | Buttons will be converted into appropriate Sunshine Conversation actions |
Full example:
WhatsApp component:
HEADER: {{some_image}} BODY: Your order {{1}} for a total of {{2}} is confirmed. The expected delivery is {{3}}. FOOTER: Thank you for shopping with us! BUTTONS[0]: "Thanks!" BUTTONS[1]: "I would like to place another order." Resulting message after reconstruction:
"type": "image", "mediaUrl": "https://example/image.png", "text": "Your order # 1234 for a total of $12.21 is confirmed. The expected delivery is August 15th, 2020.\n\nThank you for shopping with us!", "actions": [{ "type": "reply", "text": "Thanks!", "payload": "THANK_YOU" }, { "type": "reply", "text": "I would like to place another order.", "payload": "PLACE_NEW_ORDER" }] Pre-Requisite
To take advantage of reconstruction, the WhatsApp integration requires a accountId and an accountManagementAccessToken to be set.
When using the Sunshine Conversations dashboard, the accountId and accountManagementAccessToken are populated automatically if your WhatsApp Business Account is managed by Sunshine Conversations or if you connect a Facebook account during the integration.
When using the deployments API, include the accountId and an accountManagementAccessToken properties in the request to the Create Integration API.
Existing integrations can be updated with the accountId and an accountManagementAccessToken properties with the Update Integration API.
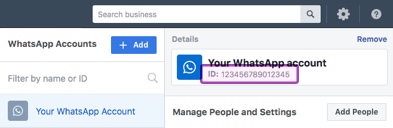
The accountId refers to a WhatsApp Business Account ID, which can be found under WhatsApp Accounts in your business settings page.

See the WhatsApp Business Management API documentation for details on how to acquire an access token from your users.
Language Selection
The text of the message will contain one of the translations of the Message Template; The order of precedence is determined by:
- The
language.codein the message. - The HSM language fallback (
hsmFallbackLanguage) configured via the Integration API. - The first variation of
en_*found.
Message Template Default Fallback
When reconstruction is not enabled, or if a fallback is not specified (in the case of the shorthand syntax) the resulting message will have a predefined fallback that doesn't include the content of the Message Template, making it hard to parse the conversation history later on.
The text of the message will contain the following fallback if reconstruction is not enabled:
WhatsApp HSM (This message can only be displayed in WhatsApp) Formatting
WhatsApp allows for basic formatting in messages. To format a message, or a part of a message, use the formatting symbols described in the following table:
| Formatting | Symbol | Example |
|---|---|---|
| Bold | Asterisk (*) | Your total is *$10.50* |
| Italics | Underscore (_) | Welcome to _WhatsApp_ |
| | Tilde (~) | This is ~better~ best! |
| | Three backquote/backtick (```) | ```print 'Hello World';``` |
How to enable the channel
Create a WhatsApp API Client
To connect WhatsApp for production usage, you first need to deploy a WhatsApp API client. Sunshine Conversations can host and manage a new WhatsApp API client or your own client using the deployments API, or you can deploy your own client following WhatsApp's instructions. In both cases you can manage the API client using using the deployments API or the Sunshine Conversations dashboard.
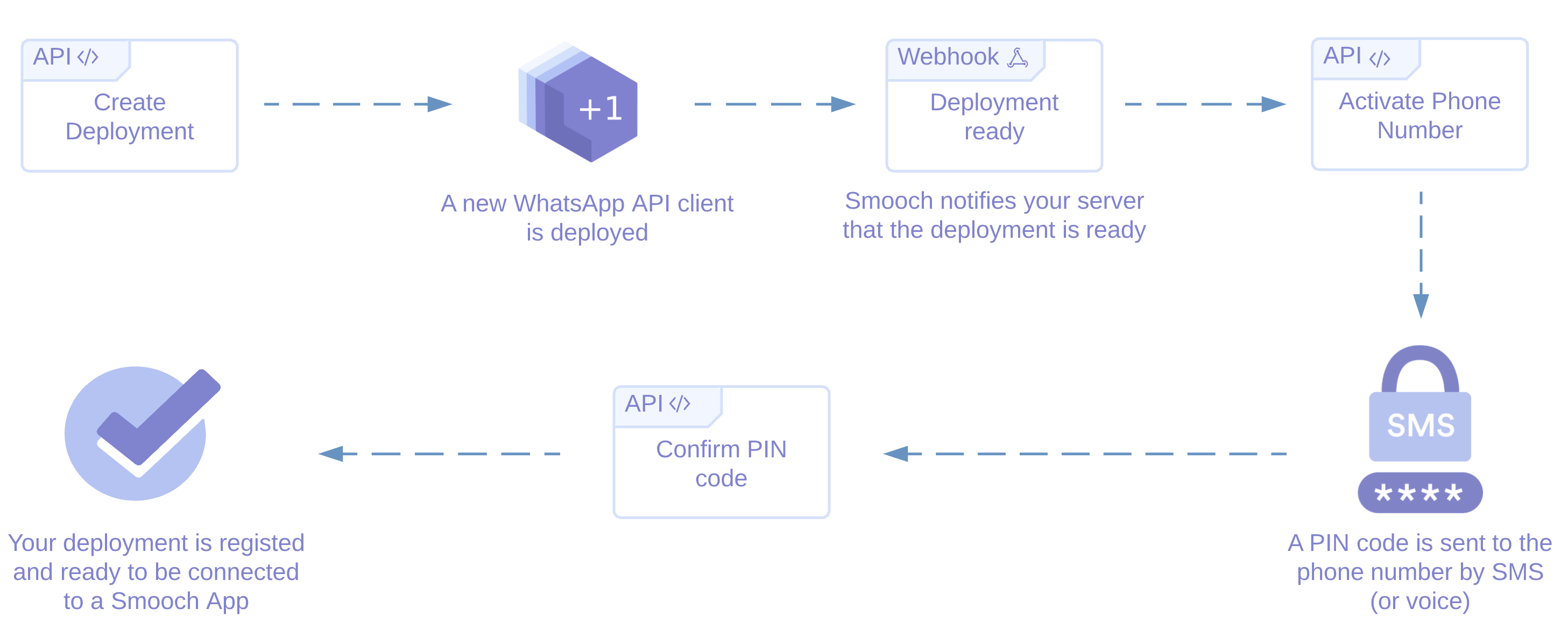
Using the deployments API

- Create the deployment using the create deployment endpoint. Call this endpoint with 'hosting:smooch' to deploy a new API client on the Sunshine Conversations infrastructure, or with 'hosting:self' to manage your own API client. If you are using the self hosted option, you will need to provide the API client's baseUrl, username and password. In both cases, Sunshine Conversations will return a deployment_id to be used in subsequent API calls.
- Activate your deployment using the activate deployment endpoint. This step requires a phone number and a verified name certificate which can be found in WhatsApp Account (WABA). If your self hosted API client is already activated you can skip this step.
- Confirm the registration code received from the previous step using the confirm phone number endpoint. If your self hosted API client is already activated you can skip this step.
Connect a WhatsApp API client to an App
Once your WhatsApp API client is deployed and registered with a WhatsApp phone number, you can integrate it with your app by using the Integration API and providing the deploymentId.
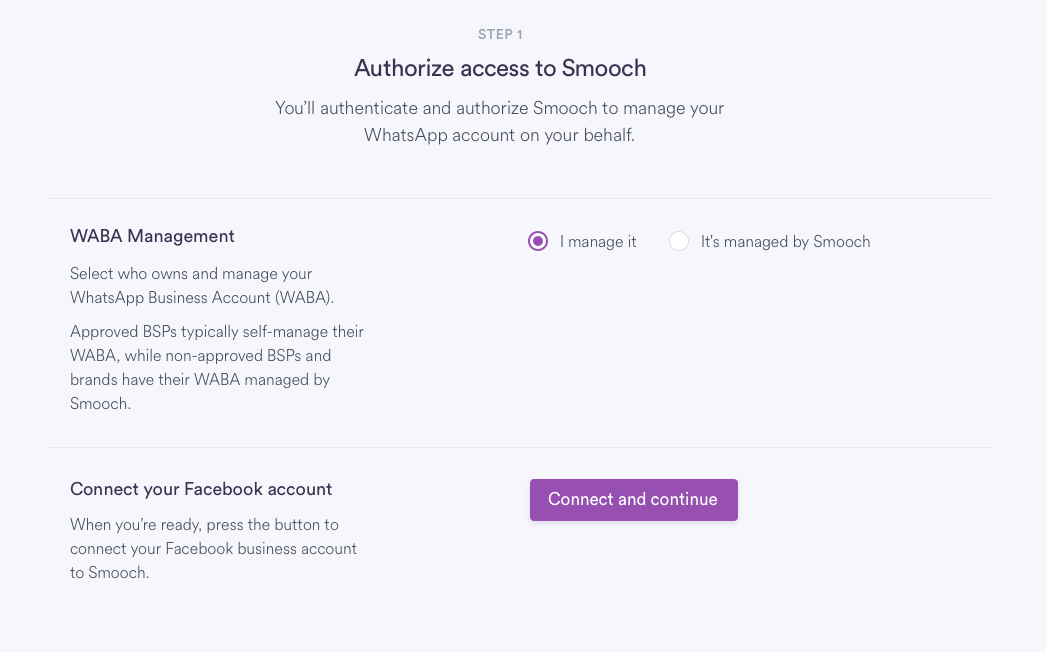
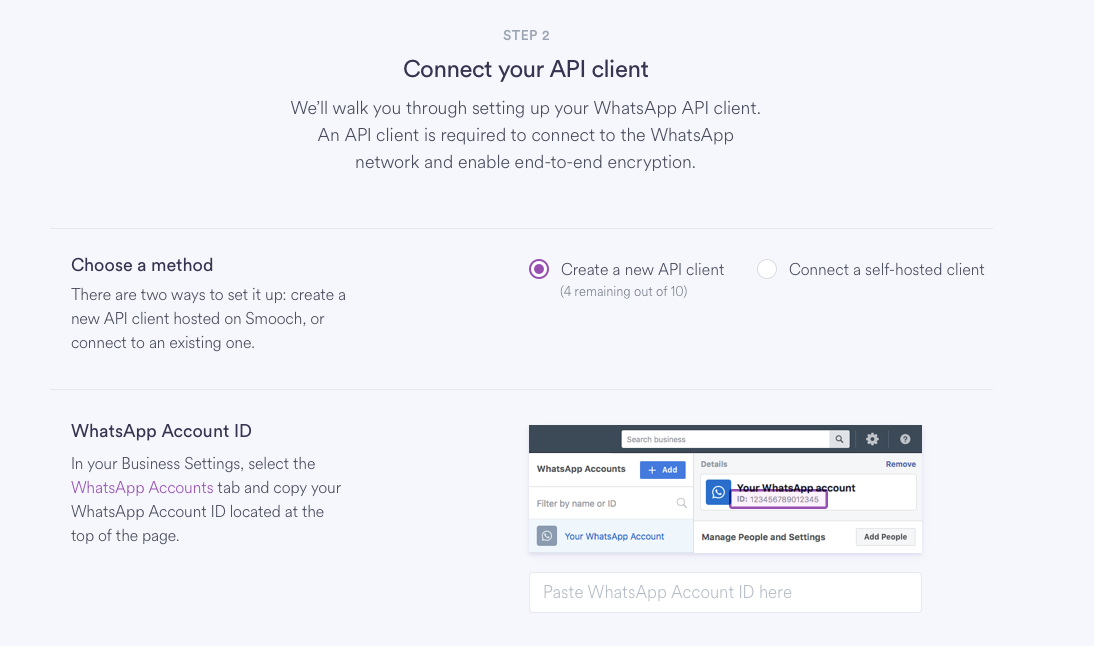
Using the dashboard
Authenticate and authorize Sunshine Conversations to manage your WhatsApp account on your behalf. 
Sunshine Conversations hosted
Get all your WhatsApp phone numbers using your WhatsApp Account ID. 
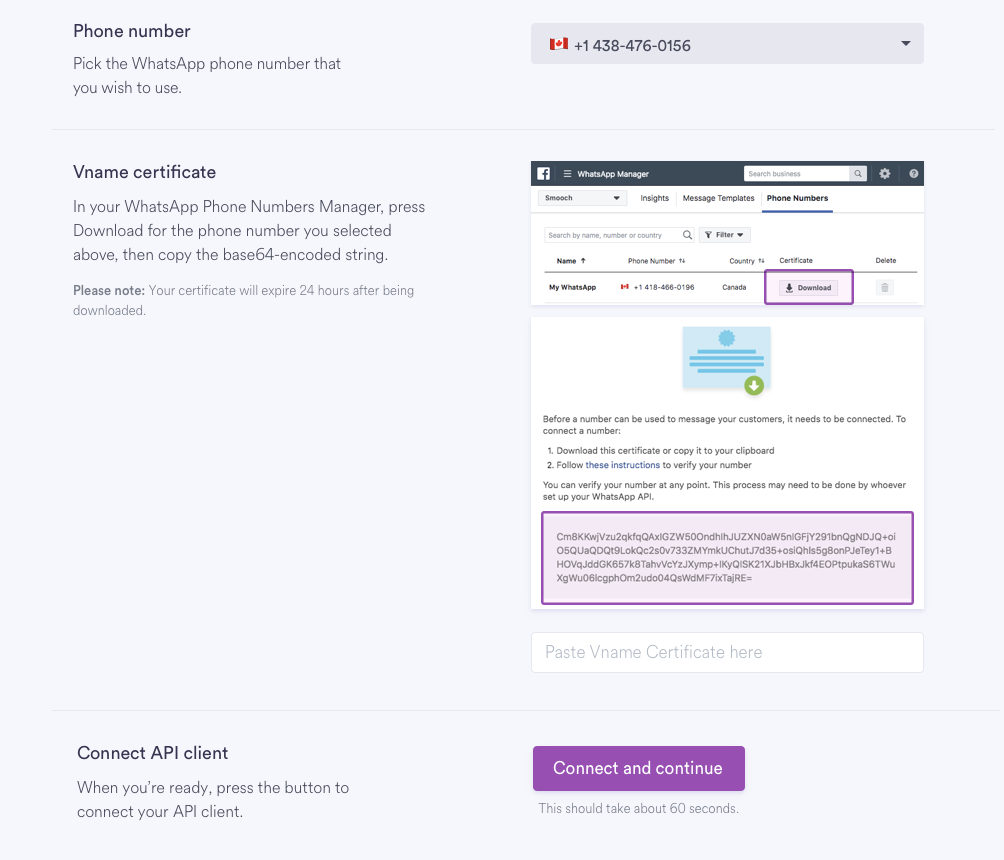
Choose your phone number and enter the verified certificate name. 
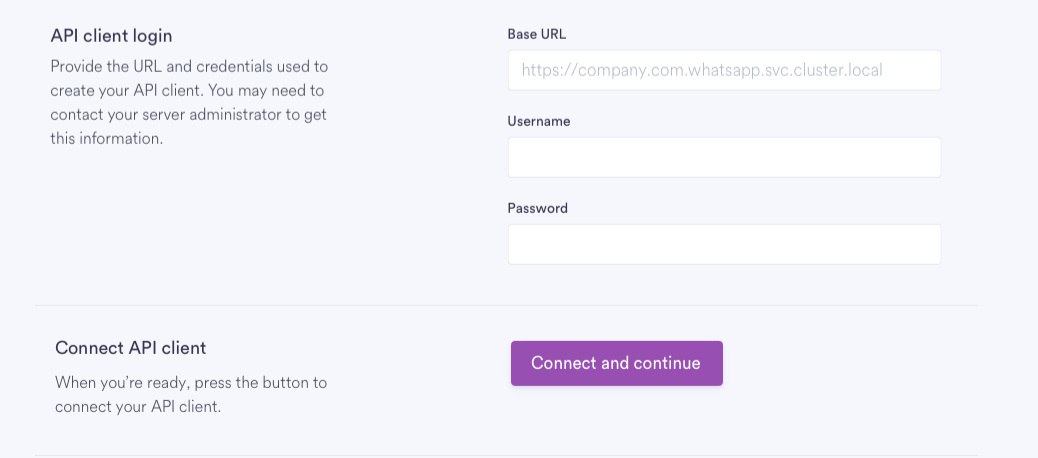
Self hosted
Fill the information needed to connect to the existing API client: The base url, the username and the password. 
Deploying the API client
Proceed to connect and wait for the API client to be deployed. 
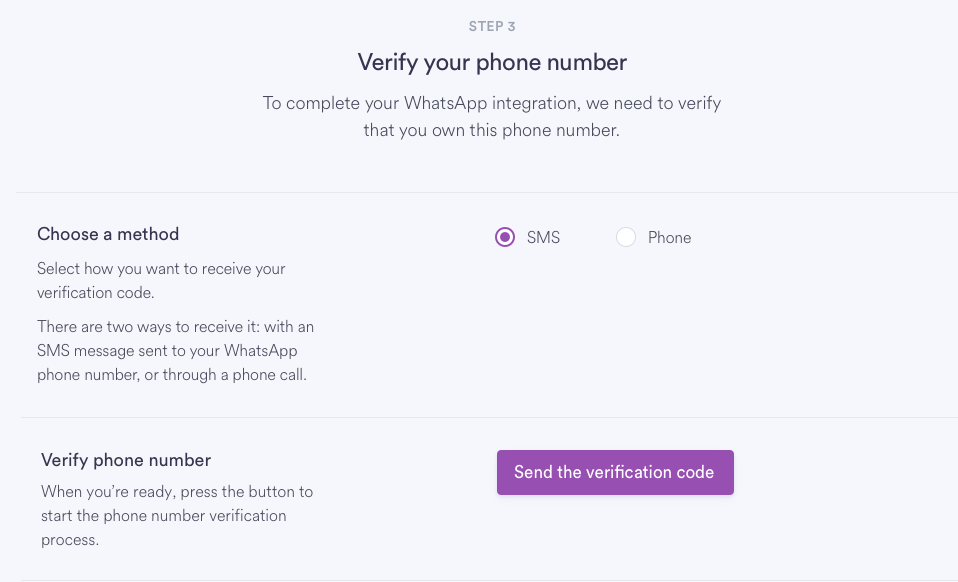
Choose an activation method, SMS or phone. 
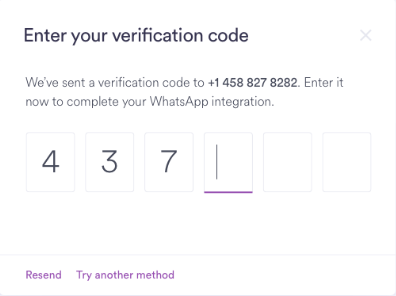
Confirm the code sent by the chosen activation method. 
You now have a working WhatsApp integration!
Sunshine Conversations Sandbox for WhatsApp
You can start building and prototyping with WhatsApp immediately without waiting for your number to be approved using the Sunshine Conversations Sandbox for WhatsApp. It uses a pre-provisioned WhatsApp phone number that is shared across all Sandbox users.
To enable it:
- Log into your Sunshine Conversations account and select the app you want to connect to WhatsApp.
- Select WhatsApp from the integrations directory.
- Register your phone by following our instructions.
- Send and receive messages between your phone and your Sunshine Conversations app, via WhatsApp.
How to start conversations
Outbound messaging
To initiate a conversation with a user for whom you know the phone number, you can use the Notification API. For more information on outbound messaging, consult the guide.
Initiate a conversation with a user on WhatsApp by making a request to the Notifications endpoint:
curl https://api.smooch.io/v1.1/apps/5963c0d619a30a2e00de36b8/notifications \ -X POST \ -d '{ "destination": { "integrationId": "5e1f438bf99fb467810c0ab9", "destinationId": "+15145555333" }, "author": { "role": "appMaker" }, "message": { "type": "text", "text": "This is a sample notification." } }' \ -H 'content-type: application/json' \ --user 'keyId:keySecret' The Notification API also supports WhatsApp Message Templates. Like regular messages, templated messages can be sent to a user by making a request to the Notifications endpoint.
Send a templated text message:
curl https://api.smooch.io/v1.1/apps/5963c0d619a30a2e00de36b8/notifications \ -X POST \ -d '{ "destination": { "integrationId": "5e1f438bf99fb467810c0ab9", "destinationId": "+15145555333" }, "author": { "role": "appMaker" }, "messageSchema": "whatsapp", "message": { "type": "template", "template": { "namespace": "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX", "name": "sample_hsm", "language": { "policy": "deterministic", "code": "en" }, "components": [ { "type": "body", "parameters": [ { "type": "text", "text": "Sample Notification" }, { "type": "text", "text": "Sample Notification" } ] } ] } } }' \ -H 'content-type: application/json' \ --user 'keyId:keySecret' Send a templated media message:
curl https://api.smooch.io/v1.1/apps/5963c0d619a30a2e00de36b8/notifications \ -X POST \ -d '{ "destination": { "integrationId": "5e1f438bf99fb467810c0ab9", "destinationId": "+5145555333" }, "author": { "role": "appMaker" }, "messageSchema": "whatsapp", "message": { "type": "template", "template": { "namespace": "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX", "name": "sample_hsm", "language": { "policy": "deterministic", "code": "en" }, "components": [ { "type": "header", "parameters": [ { "type": "document", "image": { "link": "smooch.io/sunshine-conversations.jpg" } } ] }, { "type": "body", "parameters": [ { "type": "text", "text": "Sample Notification" } ] } ] } } }' \ -H 'content-type: application/json' \ --user 'keyId:keySecret' Example:
{ "type" : "whatsapp" , "phoneNumber" : "+15555555555" , "confirmation" : { "type" : "immediate" , "message" : { "role" : "appMaker" , "text" : "Hello there" , "type" : "text" , "override" : { "whatsapp" : { "payload" : { "type" : "hsm" , "hsm" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "element_name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "localizable_params" : [ { "default" : "My User Name" } , { "default" : "My Agent Name" } ] } } } } } } } User initiated
Users can start a conversation with a business in two ways
- Creating a new contact in WhatsApp and using the business's WhatsApp phone number
- Following a WhatsApp link
Creating a WhatsApp Link
You can easily create a deep link to automatically redirect user to a business in WhatsApp. The format of the deep link is as follows:
https://api.whatsapp.com/send?phone=<business-phone-number>
For more information on formatting a deep link, see the "using click to chat" documentation.
Passthrough API
The passthrough API is a way to send message types for which there is no corresponding Sunshine Conversations type. To accomplish this, the developer provides with the raw payload to send to the messaging provider's API, and the Sunshine Conversations platform will "pass it through".
To use the passthrough API, you first craft a valid message of any type, then you specify an additional override parameter for the channels you would like to use passthrough. Under the channel name (in this case WhatsApp), the payload field contains the exact structure of a valid WhatsApp API call to the Send Messages endpoint.
Example:
{ "author" : { "type" : "business" } , "content" : { "type" : "text" , "text" : "Hello there" } , "override" : { "whatsapp" : { "payload" : { "type" : "hsm" , "hsm" : { "namespace" : "XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX" , "element_name" : "hello_world" , "language" : { "policy" : "deterministic" , "code" : "en_US" } , "components" : [ { "type" : "header" , "parameters" : [ { "type" : "image" , "image" : { "link" : "https://image.jpg" } } ] } ] } } } } } The above example depicts a simple override example, where the text message will render as "Hello there" on every channel except WhatsApp, where it would render a message based on the referenced WhatsApp Message Template. Note that all fields under payload in the above example (payload, hsm, namespace, etc.) are WhatsApp-specific fields, exactly as the WhatsApp API would accept them.
Reserved Fields
In order to ensure the message is correctly delivered, Sunshine Conversations will automatically set some fields in the payload for you. If you supply these fields, they will be ignored and replaced.
| Key | Reserved Behaviour |
|---|---|
| to | The username of the WhatsApp user. Sunshine Conversations will populate this value based on the target user. |
ogg how to add header to headless files
Source: https://docs.smooch.io/guide/whatsapp/
Posted by: pardonound1973.blogspot.com

0 Response to "ogg how to add header to headless files"
Post a Comment